Hi guys, in this blog post we will see how to show calendar control on focus of textbox. Calendar control is very useful when you want to take date as input from user in your application.So, let's see it practically.
Please follow below steps:-
1)Open your editor such as visual studio/notepad.
2)Add html, head, script and body tag.
3) Add CDN links for jquery .css and .js files in head tag:-
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
4) Add one textbox control in body tag.
Select Date:<input type="text" Id="btnDate">
Full Code:-
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btnDate').datepicker({
changeMonth: true,
changeYear: true,
dateFormat:"dd/mm/yy"
});
});
</script>
</head>
<body>
Select Date:<input type="text" Id="btnDate">
</body>
</html>
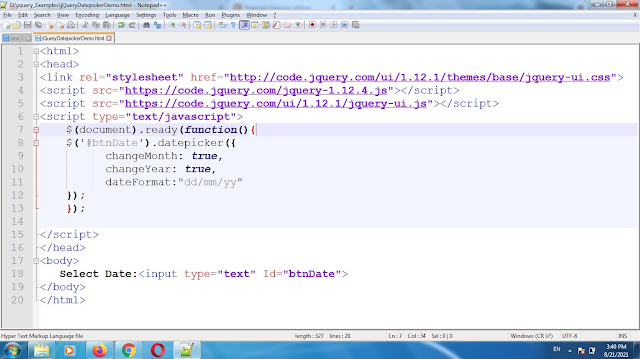
Screenshot of code:-


No comments:
Post a Comment